Denken Sie über links-rechts hinaus? So machen Sie Ihre Website multidirektional.


Ein Großteil des Internets ist in englischer Sprache und viele US-Webentwickler denken bei der Internationalisierung selten an andere Sprache als Französisch oder Spanisch. Aus der Entwicklungsperspektive funktionieren solche Sprachen mehr oder weniger wie Englisch, daher wird bei der gesamten Struktur von Webseiten gern ein Layout vorausgesetzt, das auf einem Buch oder einer Zeitschrift basiert, mit Links-rechts-Fortschritt des Texts auf der Seite nach unten. Dabei gibt es nur ein Problem: Es gibt Sprachen mit anderen Schreibsystemen, und das Internet ist nicht nur Menschen gedacht, die Englisch sprechen. Wenn Sie Ihre Inhalte wirklich für ein globales Publikum zugänglich machen möchten, ist Rechts-links-Funktionalität unabdingbar. Hier erfahren Sie, wie Sie vorgehen können, um Ihre Website für globale Textstrukturen zu gestalten.
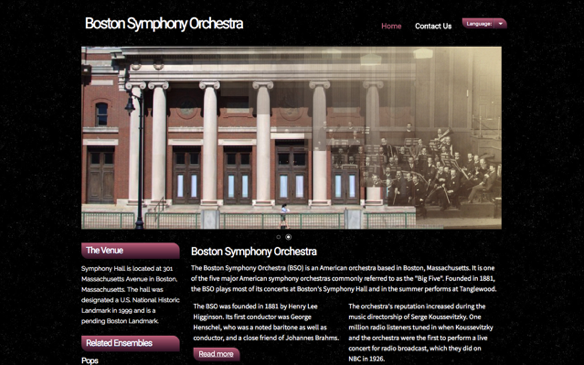
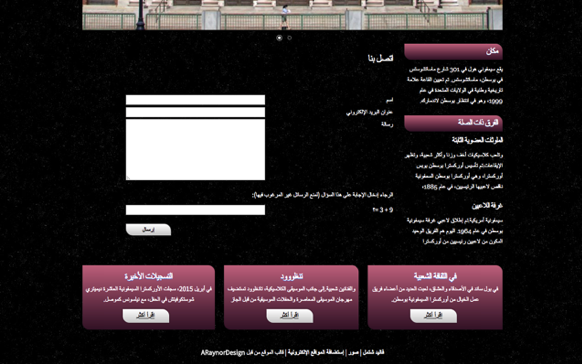
Um den Vorgang des Ergänzens einer Links-rechts-Website um Rechts-links-Funktionalität zu illustrieren, habe ich mit zwei meiner Kollegen, Olivia Tsao und Nick Chang, eine Website lokalisiert, die wir erstellt und mit Inhalten aus Wikipedia in Arabisch gefüllt haben. Andere Sprachen wie Farsi, Hebräisch, Pashto und Urdu wären genauso in Betracht gekommen.
Die Original-Website bestand aus zwei Seiten und sah so aus:


Unsere endgültige lokalisierte Website sah so aus (keiner von uns kann Arabisch, daher ist die Website maschinell übersetzt worden):


Wie es gemacht wird
Im Prinzip muss dabei die arabische Version der Seite als rechts-links markiert werden, indem „dir=“rtl“ im HTML-Tag hinzugefügt wird und dann die relevanten Stile der relevanten Elemente als Ziel festgelegt werden (das sind nicht unbedingt alle Elemente, wie wir sehen werden). Das lässt sich am besten in einem Beispiel erklären:
Hier ist der Stil einer hypothetischen Klasse:
.class{
color: blue;
border: solid, red;
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
Methode 1: schnell und dreckig
Die einzigen Stile dieser Klasse, die wir ändern müssen, sind die im Zusammenhang mit dem Layout. Die einfachste Vorgehensweise dafür besteht darin, einen CSS-Abschnitt hinzuzufügen, der auf die gleiche Klasse auf Rechts-links-Seiten abzielt, und nur die Stile im Zusammenhang mit dem Layout einzuschließen, bei denen die Werte für links und jeweils ausgetauscht wurden. Wenn keine parallelen, getrennten Klassen erstellt werden müssen, wird Programmierarbeit eingespart und Entwickler können weiterhin Nicht-Layout-Stile auf allen Seiten gleichzeitig aktualisieren.
Das Ergebnis:
html[dir=“rtl“] .class{
float: right;
margin-left: initial;
margin-right: 2px;
padding: 2px, 4px, 3px, 0;
}
Es ist wichtig zu beachten, dass es nicht ausreicht, einfach margin-left mit margin-right zu ersetzen, weil der ursprüngliche margin-left-Code aus dem unveränderten .class-Stil weiterhin angewendet wird, außer margin-left wird speziell für rtl-Elemente zurückgesetzt.
Methode 2: Dorthin gelangen
Eine andere Methode vermeidet diese Verwirrung mit der folgenden Lösung:
html[dir=“ltr“] .class{
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
html[dir=“rtl“] .class{
float: right;
margin-right: 2px;
padding: 2px, 4px, 3px, 0;
}
Hier werden separate Layout-Stile für jede Richtung erstellt, damit keine schwer zu findenden Werte festgestellt und zurückgesetzt werden müssen. Dies funktioniert zwar, aber das gesamte Stylesheet von Hand durchzugehen und aufwendig jeden Abschnitt neu zu schreiben, der mit dem Layout zu tun hat, ist alles andere als ideal. Im besten Falle ist es zeitaufwendig und im schlimmsten Fall mit vielen Fehlern verbunden, was wiederum zu erhöhter Korrekturzeit führt.
Methode 3: Der erste Preis
Im Idealfall wird eine Website mit Flow-Relative-Werten, d. h. solche, die anstellte von „left“ und „right“ „start“ und „end“ verwenden.
.class{
color: blue;
text-decoration: underline;
float: inline-start;
margin-inline-start: 2px;
padding: logical 2px, 0, 3px, 4px;
}
Auf diese Weise kann ein Styling-Block auf Elemente und Seiten aller Richtungen verweisen und es ist lediglich “dir=“rtl“, eine einzige Codezeile im HTML-Tag oder nur in einem relevanten Containter-Tag notwendig, damit der Browser den Stil in der entgegengesetzten Richtung interpretiert. Die Vorteile dieser Methode liegen auf der Hand: Layout-Stile benötigen halb so viele Zeilen, was es einfacher macht, den Überblick zu behalten, und da Richtungen nicht separat per Stil erstellt werden, müssen Layout-Aktualisierungen nur einmal pro Stil durchgeführt werden. Dies bietet auch den zusätzlichen Vorteil, dass alle Stile, die nicht geändert werden sollten, als „left“ und „right“ oder das relevante Element “dir=“ltr“” hartcodiert werden können, sodass sie nicht rückwärts gerendert werden. Leider unterstützt derzeit nur Mozilla diese Werte vollständig. Den anderen Browsern fehlt die Unterstützung für die Werte float: inline-start und float: inline-end noch.
Nicht vergessen
Bestimmte Elemente benötigen möglicherweise zusätzliche Aufmerksamkeit, oft in Form von Grafiken, die umgekehrt werden müssen. Auf dieser Seite war das die Sprachauswahl. Weil die vertikale Linie und der Pfeil, der seine Dropdown-Funktion wiedergibt, in Wirklichkeit eine .jpg-Datei ist, kann sie nicht automatisch umgekehrt werden. Glücklicherweise ist die Lösung einfach: Fügen Sie einfach eine umgekehrte Version der Datei den Assets der Website hinzu und verweisen Sie in der entsprechenden CSS-Zeile darauf.
Es ist wichtig zu beachten, dass Rechts-links-Seiten nicht automatisch das Spiegelbild von Links-rechts-Seiten sind. Medienplayer zum Beispiel basieren auf physischen, wirklichen Geräten, die überall gleich ausgelegt sind, und sollten nicht umgekehrt werden. Material Design hat einen tollen Artikel dazu, wann Elemente umgekehrt werden sollten und wann nicht.
Hinterm Horizont
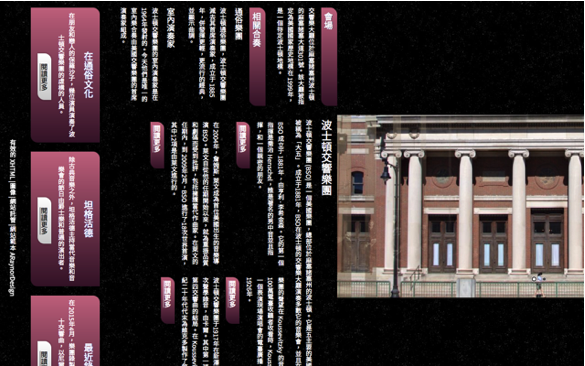
Für eine zusätzliche Demo lokalisierten wir die Website vertikal ins traditionelle Chinesische (wiederum maschinell übersetzt).

Hinweis: Vertikaler Text auf Chinesisch sieht mit einer Schriftart am besten aus, deren Zeichensetzungsglyphen zentriert sind. Tim Saar hat einen hervorragenden Artikel verfasst zur Verwendung von benutzerdefinierten Schriftarten für Sprachen, die chinesische Schriftzeichen verwenden.
Der Prozess ähnelt dem oben beschriebenen, es müssen jedoch verschiedene Stile geändert werden. (Hinweis: Dies ist NICHT das Gleiche wie das Rotieren aller Elemente.) Höhe und Breite müssen für die meisten Elemente ausgewechselt werden, float: left und float: right werden aber automatisch als oben und unten neu interpretiert. float: inline-start und float: inline-end ergeben das gleiche Ergebnis, weil flow-relative-Werte mit vertikalen Ausrichtungen ebenfalls umgehen können (mit flow-relative-Werten müssen Sie auch die Höhe und Breite nicht vertauschen). Falls dies kompliziert erscheint, sollten wir diesen Moment nutzen, um über die Natur der menschlichen Sprache nachzudenken. Sie ist chaotisch und steckt voller Ausnahmen, auch wenn diese Sprache Code ist.
Allein Mozilla unterstützt wiederum umfassend die vertikale Ausrichtung. Schaltflächen und Formulare werden in Firefox korrekt angezeigt, aber in keinem anderen Browser.
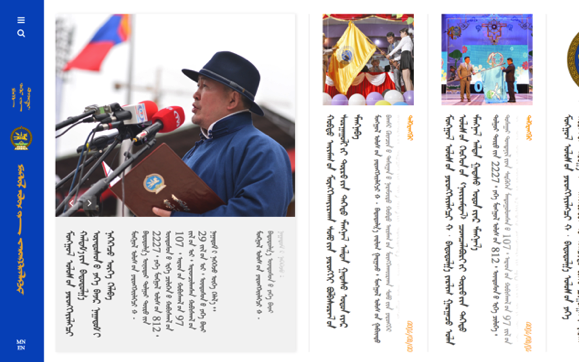
Während vertikale Layouts online ungewöhnlich sind, werden sie aber nicht überhaupt nicht verwendet. Die traditionelle mongolische Schrift kann nur vertikal geschrieben werden, wie auf der traditionellen Skriptversion der Website des Präsidenten der Mongolei zu sehen

Die traditionelle mongolische Schrift ist jetzt weitgehend auf innere Mongolei in China beschränkt, während die selbst hauptsächlich Kyrillisch verwendet. Chinesisch und Japanisch sind öfter horizontal als vertikal. Es gibt eine Vielzahl von Faktoren, die mitbestimmen, wie Muttersprachler einer Sprache diese transkribieren, aber die Mechanik der Webseiten sollte dabei keine Rolle spielen und nicht zur Homogenisierung der Schriftformen der Welt beitragen. Die Vielzahl von Layout-Möglichkeiten und die Vorteile des flow-relative-Styling zu kennen (noch einmal der Link, weil das so wichtig ist) können mithelfen, dies zu vermeiden.
Hatten Sie mit den oben genannten Methoden Glück und konnten Sie eine multidirektionale Website erstellen? Welche anderen Techniken gibt es? Lassen Sie es mich in den Kommentaren wissen!
Chris Healy ist freiberuflicher Übersetzer und Lokalisierer und arbeitet hauptsächlich in der Sprachkombination Chinesisch-Englisch. Er verleiht Websites, Apps und anderen Programmen die Flügel, die sie benötigen, um eine völlig neue Welt von Benutzern zu erreichen. Hier finden Sie mehr von Chris.