Balises dans l'éditeur de Lilt : Hier et aujourd'hui

Dans le contenu écrit, les balises fournissent des informations importantes sur la mise en forme, comme la transformation d'un texte en hyperlien ou la mise en gras d'un texte. L'éditeur de traduction de Lilt prend en charge les balises afin d'épargner aux traducteurs l'effort manuel d'ajouter des balises dans une traduction.
Un éditeur de traduction doit posséder les trois caractéristiques suivantes :
- L'analyse des balises : analyse automatiquement le contenu téléchargé par l'utilisateur pour en extraire les balises.
- La projection de balises : projette des balises du contenu source vers le contenu cible après la traduction. Lilt y parvient grâce à l'apprentissage automatique. Consultez notre article de blog sur le transfert de format pour plus de détails.
- La modification des balises : permet aux linguistes de modifier l'emplacement des balises dans le contenu cible. Notez que les linguistes ne devraient jamais être en mesure de créer ou de supprimer des balises. Si un linguiste sélectionne et supprime du texte contenant des balises, les balises doivent être déplacées.
Dans ce billet de blog, nous allons explorer les efforts de notre équipe d'ingénieurs pour améliorer la fonctionnalité d'édition des balises et les défis auxquels nous avons été confrontés en cours de route.
L'éditeur TAO de Lilt, hier
Nous allons commencer notre explication avec la deuxième version de l'éditeur de traduction assistée par ordinateur (TAO) de Lilt, connu en interne sous le nom de CATv2. CATv2 a existé dans Lilt de septembre 2017 à mai 2021. Il a été construit en Angular 1.5 en utilisant Quill, un framework d'éditeur de texte riche. Cependant, Quill ne prenait pas en charge les balises. Nous avons donc créé un mode d'édition de balises distinct de l'éditeur de texte de Quill.
Dans ce système basé sur le mode, les balises étaient invisiblement projetées du texte source vers le texte cible, après l'ajout du texte en mode d'édition de texte. Les linguistes qui souhaitaient visualiser et modifier les balises changeaient de mode :
- Le mode texte n'affichait que le texte, et permettait aux linguistes d'ajouter ou de modifier le texte cible d'un segment.
- Le mode balises affichait à la fois le texte et les balises, mais ne permettait aux linguistes que de modifier les balises.
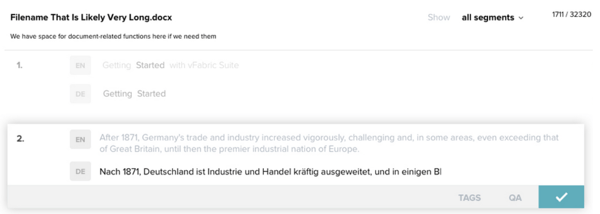
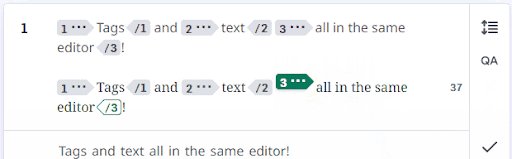
Voici une capture d'écran de la version originale de Lilt (avec un texte allemand factice :ist ja keine richtige Übersetzung !), où l'on peut voir le mode « Tags » en bas qui a dû être activé :

Ce système était maladroit, mais c'était mieux que l'absence de balises !
Vers la fin de 2019, une refonte de l'éditeur de balises est devenue cruciale. Le système basé sur les modes a été douloureux pour les linguistes et les responsables de production, qui sont chargés de livrer les traductions finales aux clients. La modification du texte en mode texte ne mettait pas à jour la position relative des balises, et il n'y avait aucun moyen de voir où se trouvaient les balises sans passer en mode balises. Ainsi, l'édition du texte après la manipulation des balises aboutit souvent à des balises mal placées.
En outre, la modification des balises dans les segments acceptés nécessitait de nombreux clics. Les utilisateurs devaient d'abord désactiver le segment, le faire passer en mode balises, déplacer les balises souhaitées, puis réaccepter le segment. Les responsables de production ont dû le répéter plusieurs fois lors de l'assurance qualité des balises.
La solution consistait à permettre aux utilisateurs de modifier simultanément le texte et les balises dans l'éditeur, ce qui a nécessité une refonte complète de CATv2. Faites place à CATv3 !
La stratégie d'amélioration
Fièrement trouvée ailleurs
Nous avons d'abord envisagé de complétement reconstruire tout l'éditeur, pensant que nos besoins étaient très spécialisés et qu'ils souffraient peut-être d'un peu du syndrome du « pas inventé ici ». Mais nous nous sommes vite rendu compte que les éditeurs de texte sont des bêtes complexes, et que nous réinventions la roue. Nous avons donc décidé d'arrêter le travail de développement initial et de réinvestir les solutions existantes.
Nous sommes tombés sur Slate, un cadre personnalisable pour créer des éditeurs de texte riche. Slate n'offrait pas de soutien intégré pour les balises, mais il nous permettait de construire un système d'édition de balises personnalisé par-dessus. Même s'il semblait être en version bêta permanente et souffrait d'une documentation obsolète, il s'agissait de l'option la plus viable pour mettre en œuvre un éditeur de texte et de balises simultané.
Nous avons d'abord buté sur des problèmes de relations publiques de longue date, comme la correction d'un bogue lié au déplacement du curseur dans les éléments de droite à gauche, mais nous avons finalement surmonté ces obstacles.
La synchronisation des données des balises
L'éditeur de Lilt s'enregistre automatiquement, ce qui signifie que chaque fois qu'un utilisateur apporte une modification dans l'éditeur HTML, ces modifications sont automatiquement synchronisées dans l'éditeur et dans la base de données de stockage. La synchronisation est un défi étant donné notre système de balises personnalisé sur un éditeur de texte non conçu pour les gérer.
Plus précisément, nous avons rencontré les problèmes suivants dans notre mise en œuvre précédente :
- Nos balises en HTML n'avaient pas d'identifiant, ce qui signifie qu'elles ne pouvaient pas être référencées de manière unique. Ainsi, l'éditeur ne pouvait parfois pas déterminer quelle balise s'était déplacée, si plusieurs balises avaient occupé la même position.
- Nous n'avons pas gardé trace de l'ordre relatif des balises, mais seulement de la position des caractères dans la chaîne. Si plusieurs balises occupaient la même position, il n'y avait pas de moyen fiable de déterminer l'ordre correct de ces balises.
L'éditeur TAO de Lilt, aujourd'hui
Face à ce défi, nous avons entrepris de construire notre nouveau système de texte et de balises en utilisant Slate comme base. Nous avons écrit le système de texte et de balises simultané en React, bien que le reste de l'éditeur environnant, CATv2, soit resté en Angular 1.5.
En outre, nous avons utilisé React DnD pour créer la fonctionnalité de glisser-déposer pour les balises. Enfin, nous avons modifié l'éditeur pour permettre aux balises de recevoir des identifiants uniques en HTML afin d'y faire référence de manière cohérente et d'assurer une synchronisation correcte.
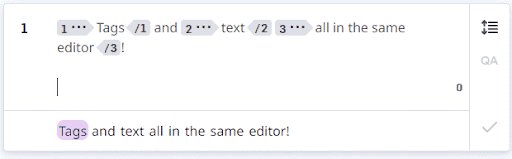
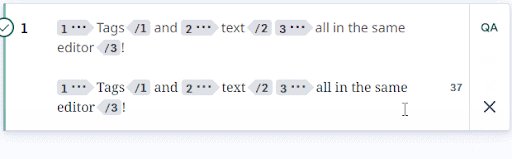
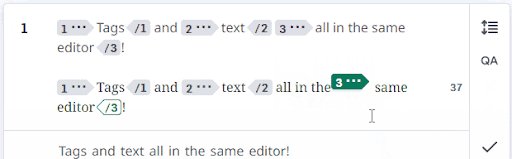
Une fois que tout a été mis en place, nous nous sommes retrouvés avec un éditeur de texte et de balises simultané qui se situe quelque part entre un simple éditeur de texte et un éditeur WYSIWYG. Les balises sont désormais projetées de manière visible lorsqu'un segment est confirmé, et les utilisateurs peuvent visualiser et déplacer les balises directement dans la zone d'édition :

Lors du lancement, nous avons rencontré de nombreux problèmes pour synchroniser l'affichage HTML, le système d'édition et la représentation interne. La base de code Angular de CATv2 atteignait ses limites, tant avec le système de balises qu'avec les diverses règles commerciales concernant l'édition, la confirmation et l'acceptation des segments. Il était dangereux d'ajouter de nouvelles fonctionnalités ou d'apporter des modifications, car le code était étroitement couplé, commençait à vieillir et était dense. Ainsi, après avoir retravaillé l'éditeur de texte de balises en React, nous avons commencé à réécrire l'ensemble du système d'édition en React + Typescript, en utilisant les conventions de codage modernes.
Nous avons déployé CATv3 en tant que version bêta optionnelle pour les clients, permettant un repli sur CATv2 pour conserver la productivité. Pendant quelques mois, nous avons maintenu à la fois CATv2 et CATv3. Nous avons finalement appuyé sur la gâchette pour que CATv3 soit généralement disponible en mai 2021, et les balises sont devenues beaucoup plus simples à gérer. Les utilisateurs s'en sont réjouis !
La structure des données des balises
La structure actuelle
Voici un exemple de structure JSON de nos balises, qui vont généralement par paire. Les balises sont identifiées de façon unique grâce à leur identifiant, leur position absolue est donnée par la position clé, et les références imbriquées sont indiquées par la clé parent. Les solos sont des balises qui n'ont pas de paire, par exemple une balise or en HTML. Les nts font référence aux éléments non traduisibles, qui sont généralement des espaces réservés dans le texte traduit qui ne doivent pas être traduits, mais qui sont également représentés comme des structures de type balise.
{
"pairs": [
{·
"open": {
"tag":"g id=\"1\" ctype=\"link\" equiv-text=\"-ERR:REF-NOT-FOUND-\"",,
"position": 47,
"origin": "xliff"
},
"close": {
"tag": "/g",
"position": 68,
"origin": "xliff"
},
"parent": -1,
"id": 1
},
...
.],
"solos": [],
"nts": []
}
La future structure
La future structure JSON de nos balises sera un tableau unidimensionnel par segment, où chaque tableau représente toutes les balises d'un segment de texte. Le format précédent peut provoquer une ambiguïté dans les positions des tags/nt s'ils se chevauchent. L'approche du tableau 1D est une réduction de la complexité car elle nous permettrait de faire passer la structure de données à travers les différentes couches de notre système (en commençant par la base de données) sans transformation.
Voici un exemple :
[
{
"id": "1",
"type":"openingTag",
"position": 4,
"name":"strong",
"style":...,
"properties":{
"id":"1",
"ctype":"x-strong",
"equiv-text":"strong"
}
},
{
"id":"1",
"type":"closingTag",
"position":20,
"name":"strong",
"style":{
},
"propriétés" : ...
},
...
]
La prochaine étape
Nos futures améliorations comprennent la poursuite de la résolution des cas de figure avec la désynchronisation des balises et la reconfiguration de la représentation interne des balises en un tableau 1D. La solution que nous avons trouvée pour les balises a parfois été grossière sur le plan programmatique, mais fonctionnelle. Nous devions satisfaire nos linguistes avec un éditeur de texte, un élément essentiel de leur flux de travail, tout en maintenant des implémentations qui se chevauchent. Nous nous y attaquons volontiers pour nos clients !