Êtes-vous en mesure de réfléchir au-delà du gauche-droite ? Voilà comment rendre votre site multidirectionnel.


Une grande partie des informations sur Internet est en anglais, et de nombreux développeurs Web américains réfléchissent rarement au-delà des langues comme le français ou l'espagnol lorsqu'il s'agit d'internationalisation. Du point de vue du développement, ces langues fonctionnent plus ou moins comme l'anglais, et donc la structure générale des pages Web a tendance à prendre une disposition semblable à un livre ou un magazine standard, avec la progression d'un texte de gauche à droite jusqu'en bas de la page. Voilà le problème : les langues avec différents systèmes d'écriture existent, et Internet n'est pas seulement pour les anglophones. Si vous pensez sérieusement à rendre votre contenu accessible à un public mondial, la fonctionnalité de droite à gauche est impérative. Voilà comment vous pouvez faire en sorte que votre site Web soit adapté à une structure de composition mondiale.
Pour illustrer le processus d'ajout de fonctionnalités de droite à gauche à un site Web de gauche à droite, deux de mes pairs et moi-même, Olivia Tsao et Nick Chang, avons localisé un site Web que nous avons créé et rempli de contenu de Wikipédia vers l'arabe. Pour votre information, d'autres langues comme le persan, l'hébreu, le pachto et l'urdu, auraient également pu faire l'affaire.
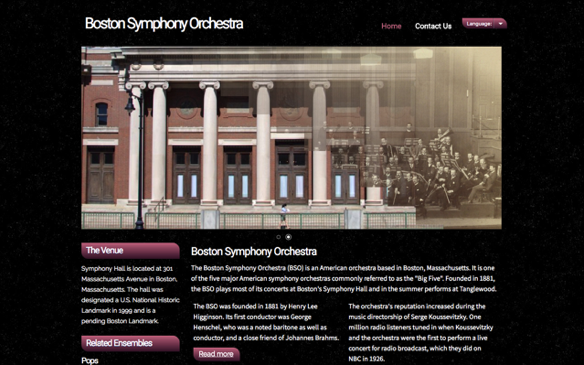
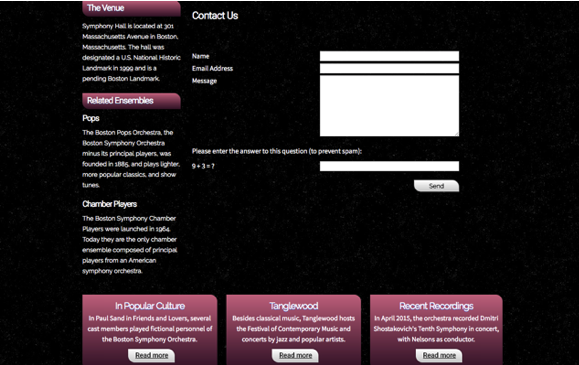
Le site Web original avait deux pages, qui ressemblaient à ceci :


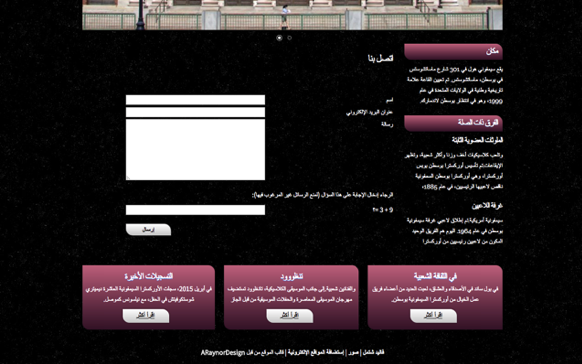
Et notre site Web localisé final ressemblait à ça (aucun de nous ne connaît l'arabe, donc le site est traduit automatiquement) :


Comment nous avons fait
L'essentiel du processus est de marquer la version arabe de la page comme dirigée de droite à gauche en ajoutant "dir="rtl" dans l'étiquette html, et ensuite de cibler les styles pertinents des éléments pertinents (ce qui n'est pas nécessairement tous les éléments, comme nous le verrons plus tard). Nous l'expliquons mieux avec un exemple :
Voici le style d'une classe hypothétique :
.class{
color: blue;
border: solid, red;
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
1ere méthode : rapide et grossière
Les seuls styles de cette classe que nous devons changer sont liés à la mise en forme. La façon la plus élémentaire de le faire est d'ajouter une section de CSS qui cible la même classe sur les pages de droite à gauche et d'inclure uniquement les styles liés à la mise en page, chacun avec les valeurs de gauche et de droite échangées. Ne pas créer des classes parallèles et séparées économise du code et maintient la capacité du développeur à mettre à jour des styles de non-mise en page sur toutes les pages en même temps.
Le résultat :
html[dir="rtl"] .class{
float: right;
margin-left: initial;
margin-right: 2px
padding: 2px, 4px, 3px, 0;
}
Il est important de noter qu'il ne suffit pas de simplement remplacer la margin-left par la margin-left (marge de gauche et de droite), car le code d'origine de la margin-left du style .class non modifié s'appliquera toujours à moins que la margin-left ne soit spécifiquement réinitialisée pour les éléments de rtl.
2e méthode : s'approcher du but
Une autre méthode s'attaque à cette confusion avec la solution suivant :
html[dir="ltr"] .class{
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
html[dir="rtl"] .class{
float: right;
margin-right: 2px;
padding: 2px, 4px, 3px, 0;
}
Ici, des styles de mise en page distincts sont créés pour chaque direction donc aucune valeur sournoise ne doit être remarquée et réinitialisée. Bien que cela soit pratique, passer en revue l'intégralité de la feuille de style à la main et réécrire avec soin chaque section qui a un rapport avec la mise en page est rarement idéal. C'est chronophage au mieux, et au pire c'est une façon de travailler plus à même de causer des erreurs, ce qui nécessite plus de temps pour les corrections.
3e méthode : c'est la clé
Le cas idéal est de faire construire un site Web en utilisant des valeurs de flux relatives, c'est-à-dire en utilisant "start" et "end" au lieu de "left" et "right".
.class{
color: blue;
text-decoration: underline;
float: inline-start;
margin-inline-start: 2px;
padding: logical 2px, 0, 3px, 4px;
}
De cette façon, un bloc de style peut se référer à des éléments et à des pages de toutes les directions, et il suffit de saisir "dir="rtl", une seule ligne de code dans l'étiquette html, ou même simplement dans une étiquette de conteneur pertinente pour que le navigateur interprète le style dans la direction contraire. Les avantages de cette méthode sont évidents : les styles de mise en page nécessitent deux fois moins de lignes, ce qui facilite le suivi de l'évolution et étant donné que les directions ne sont pas conçues séparément en fonction du style, les mises à jour de la mise en page ne doivent être faites qu'une fois par style. Cela permet également d'ajouter l'avantage selon lequel tous les styles qui ne devraient pas changer puissent être codés en dur comme "left" et "right", ou que l'élément pertinent soit appelé "dir="ltr", de sorte qu'ils ne soient pas représentés à l'envers. L'inconvénient est que seul Mozilla a actuellement une prise en charge complète de ces valeurs, les autres navigateurs manquant cruellement d'une prise en charge pour les valeurs float: inline-start et float: inline-end.
N'oubliez pas
Certains éléments peuvent nécessiter une attention supplémentaire, souvent sous forme de graphiques qui doivent être retournés. Sur ce site, il s'agissait du sélecteur de langues. Étant donné que la ligne verticale et la flèche indiquant sa fonction de liste déroulante est en fait un fichier .jpg, elle ne peut pas être retournée automatiquement. Heureusement, la solution est simple : ajoutez simplement une version inversée du fichier aux actifs du site et référencez la version en fonction de la ligne de CSS appropriée.
Il est important de noter que les pages de droite à gauche ne sont pas automatiquement l'image miroir de pages de gauche à droite. Les lecteurs de médias, par exemple, sont basés sur des appareils physiques et réels qui sont disposés de la même façon partout, et ne devraient pas être retournés. Le design de matériel comporte une grande partie qui détaille quand il faut et quand il ne faut pas retourner des éléments.
Au-delà de l'horizon
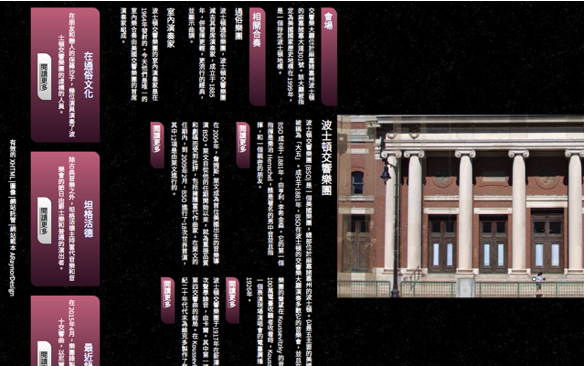
Pour une démonstration supplémentaire, nous avons localisé le site verticalement en chinois traditionnel (une fois de plus avec une traduction automatique).

Remarque : le texte vertical en chinois est plus adapté avec une police dont les glyphes de ponctuation sont centrés. Tim Saar a un excellent article sur l'utilisation de polices personnalisées pour des langues qui utilisent des caractères chinois.
Le processus est similaire à celui décrit ci-dessus, bien que différents styles doivent être changés. (Remarque : ce n'est PAS la même chose que de simplement faire tourner tous vos éléments.) La hauteur et la largeur doivent être commutées pour la plupart des éléments, mais float: left et float: right sont automatiquement réinterprétés comme le haut et le bas. float: inline-start et float: inline-end produiront le même résultat, car les valeurs de flux relatives peuvent également gérer des orientations verticales (en utilisant des valeurs de flux relatives, vous évitez également d'avoir à changer la hauteur et la largeur). Si cela semble vous semble alambiqué, prenons un moment pour méditer sur la nature de la langue humaine qui est désordonnée et remplie d'exceptions, même lorsque cette langue se trouve être du code.
Encore une fois, Mozilla est seul dans sa prise en charge complète de l'orientation verticale, les boutons et les formulaires s'affichent correctement dans Firefox mais dans aucun autre navigateur.
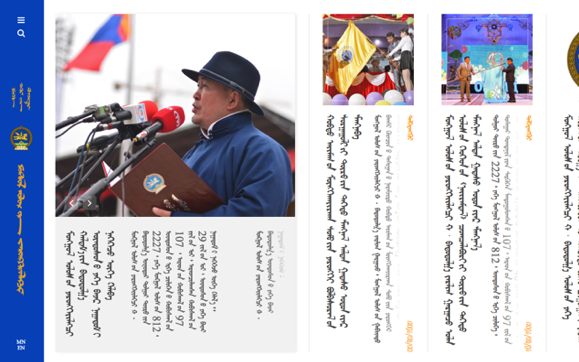
Bien que les mises en page verticales en ligne soient peu communes en ligne, cela ne signifie pas qu'elles ne sont jamais utilisées. Le script traditionnel mongole ne peut être écrit que verticalement, comme on peut le voir sur la version de script traditionnelle du site Web du président de la Mongolie :

L'écriture mongole traditionnelle est désormais largement confinée à la Mongolie intérieure, en Chine, alors que la Mongolie elle-même utilise principalement l'alphabet cyrillique. Le chinois et le japonais sont plus souvent horizontaux que verticaux. Il y a une multitude de facteurs qui servent à déterminer comment les locuteurs d'une langue choisissent de la transcrire, mais les mécanismes des pages Web ne devraient pas avoir un rôle dans la prise de cette décision, ou dans la contribution à l'homogénéisation des formes d'écriture du monde. Connaître la grande variété de possibilités de mise en page et la puissance du style de flux relatif (lien de nouveau parce que c'est important) peut fortement contribuer à prévenir cela.
Avez-vous eu la chance d'utiliser les méthodes ci-dessus pour obtenir un affichage multidirectionnel sur un site Web ? Quelles sont les autres techniques ? Dites-le moi dans les retours !
Chris Healy est un traducteur et un localisateur indépendant, principalement entre le chinois et l'anglais. Il étudie des sites Web, des applications et d'autres programmes et leur donne les clés dont ils ont besoin pour atteindre un tout nouveau monde d'utilisateurs. En savoir plus de Chris ici.