¿Estás pensando más allá de «izquierda a derecha»? Te explicamos cómo hacer que tu sitio sea multidireccional.


Gran parte de lo que hay en Internet está en inglés y muchos desarrolladores web estadounidenses piensan solo en idiomas como el francés o el español cuando se trata de la internacionalización. Desde el punto de vista del desarrollo, estos idiomas funcionan más o menos como el inglés y, por lo tanto, la estructura general de las páginas web es un diseño basado en el libro o la revista promedio, con la secuencia de texto de izquierda a derecha en la página. El problema es el siguiente: existen idiomas con diferentes sistemas de escritura, e Internet no es solo para los hablantes de inglés. Si te interesa que tu contenido sea accesible para un público global, la funcionalidad de derecha a izquierda es imperativa. Te explicamos cómo hacer que tu sitio web se adapte a una estructura compositiva global.
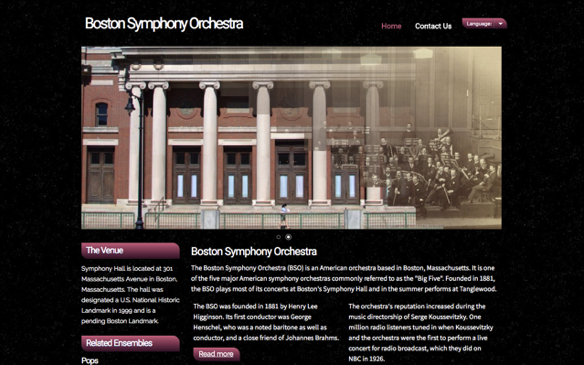
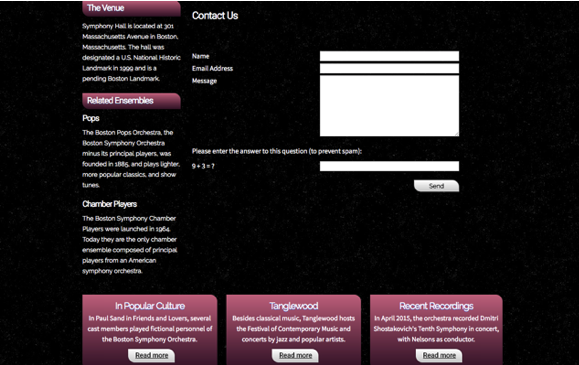
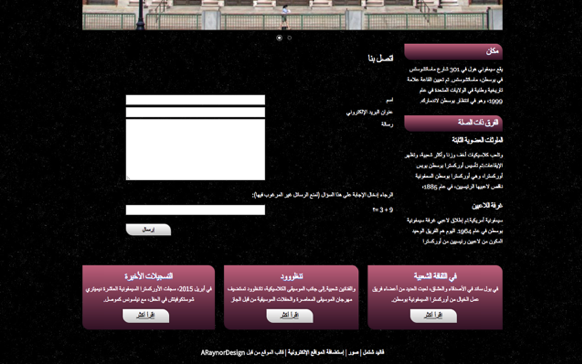
Para ejemplificar cómo se agrega la funcionalidad de derecha a izquierda a un sitio web que se lee de izquierda a derecha, yo y dos de mis colegas, Olivia Tsao y Nick Chang, localizamos un sitio web que creamos y llenamos de contenido de Wikipedia en árabe. Cabe mencionar que también se podría hacer esto mismo para otros idiomas como el farsi, hebreo, pastún y urdu.
El sitio web original tenía dos páginas, con este aspecto:


Y nuestro sitio web localizado final tenía este aspecto (dado que ninguno de nosotros habla árabe, el sitio se tradujo automáticamente):


Cómo se hace
A grandes rasgos, se marca la versión árabe de la página como de derecha a izquierda añadiendo «dir="rtl"» en la etiqueta de html y luego, se direccionan los estilos pertinentes de los elementos pertinentes (que no son necesariamente todos los elementos, como veremos). Es mejor explicarlo con un ejemplo:
Este es el estilo de una clase hipotética:
.class{
color: blue;
border: solid, red;
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
Método 1: rápido y sucio
Los únicos estilos de esta clase que debemos cambiar son los relacionados con el diseño. La forma más básica de hacerlo es agregar una sección de CSS que direccione la misma clase en páginas de derecha a izquierda e incluir solo los estilos relacionados con el diseño, cada uno con los valores de izquierda y derecha intercambiados. Al no crear clases paralelas y separadas, el código se conserva y el desarrollador mantiene la capacidad de actualizar de una sola vez estilos sin diseño en todas las páginas.
El resultado:
html[dir="rtl"] .class{
float: right;
margin-left: initial;
margin-right: 2px;
padding: 2px, 4px, 3px, 0;
}
Es importante mencionar que no es suficiente reemplazar simplemente «margin-left» y poner «margin-right» porque el código original «margin-left» del estilo .class no modificado seguirá aplicándose, a menos de que «margin-left» se restablezca específicamente para los elementos rtl.
Método 2: ya casi lo logramos
Otro método evita esta confusión con lo siguiente:
html[dir="ltr"] .class{
float: left;
margin-left: 2px;
padding: 2px, 0, 3px, 4px;
}
html[dir="rtl"] .class{
float: right;
margin-right: 2px;
padding: 2px, 4px, 3px, 0;
}
Aquí, se crean estilos de diseño independientes para cada dirección, de modo que no se deben notar ni restablecer valores escondidos. Aunque es un método funcional, es muy poco práctico repasar toda la hoja de estilo manualmente y reescribir cuidadosamente cada sección relacionada con el diseño. En el mejor de los casos, exige muchísimo tiempo; y en el peor de los casos, es una forma propensa a producir errores que, a la vez, exige más tiempo para las correcciones.
Método 3: este es el camino
El caso ideal es construir un sitio web con valores relativos al flujo, es decir, usar «start» y «end» en lugar de «left» y «right».
.class{
color: blue;
text-decoration: underline;
float: inline-start;
margin-inline-start: 2px;
padding: logical 2px, 0, 3px, 4px;
}
De esta manera, un bloque de estilo puede referirse a elementos y páginas de todas las direcciones, y lo único que se necesita es «dir="rtl",» una sola línea de código en la etiqueta html, o incluso en una etiqueta de contenedor pertinente, para que el navegador interprete el estilo en la dirección opuesta. Las ventajas de este método son claras: los estilos de diseño requieren la mitad de líneas, lo cual facilita su seguimiento y, dado que las direcciones no se estilizan por separado, las actualizaciones de diseño solo deben hacerse una vez por estilo. También da el beneficio adicional de que algún estilo que no deba cambiar pueda incrustarse en el código fuente como «left» y «right» o que el elemento pertinente pueda etiquetarse como «dir="ltr"» para que no se renderice al revés. Lamentablemente, hoy día, solo Mozilla es completamente compatible con estos valores; los otros no son compatibles con los valores de «float: inline-start» y «float: inline-end».
¡Recuerda!
Algunos elementos pueden requerir una atención adicional, a menudo, en forma de gráficos que deben voltearse. En este sitio, ese era el selector de idiomas. Debido a que la línea vertical y la flecha que indica su función desplegable es de hecho un archivo .jpg, no se puede voltear automáticamente. Por fortuna, la solución es simple: solo tienes que añadir una versión invertida del archivo a los recursos del sitio y marcar la referencia en la línea adecuada de CSS.
Es importante mencionar que las páginas de derecha a izquierda no son automáticamente la imagen en espejo de las páginas de izquierda a derecha. Por ejemplo, los reproductores de archivos multimedia se basan en dispositivos físicos y reales que se presentan del mismo modo en todas partes y no deben voltearse. Material Design tiene un muy buen documento en el que se detalla cuándo sí y cuándo no voltear elementos.
Más allá del horizonte
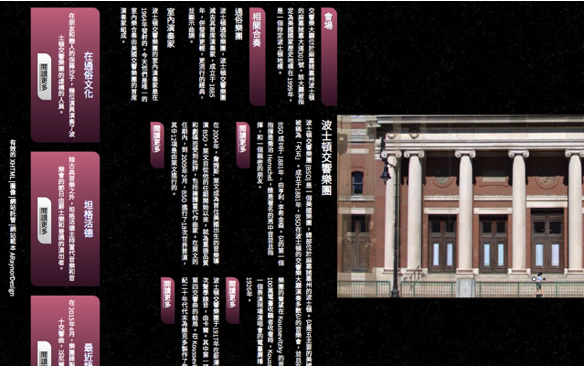
Como demostración adicional, localizamos el sitio verticalmente en chino tradicional (otra vez, traducido automáticamente).

Nota: El texto vertical en chino se vería mejor con una fuente cuyos jeroglíficos de puntuación estén centrados. Tim Saar tiene un excelente artículo sobre el uso de fuentes personalizadas para idiomas que usan caracteres chinos.
El proceso es como el descrito anteriormente, aunque se deben cambiar diferentes estilos. (Nota: Esto NO es lo mismo que solo girar todos tus elementos). La altura y anchura deben cambiarse para la mayoría de los elementos, pero «float: left» y «float: right» se reinterpretarán automáticamente como superior e inferior. «float: inline-start» y «float: inline-end» producirán el mismo resultado, ya que los valores relativos al flujo pueden manejar también las orientaciones verticales (el uso de valores relativos al flujo también evita la necesidad de cambiar la altura y anchura). Si esto parece complicado, reflexionemos en este momento sobre la naturaleza desordenada y llena de excepciones del idioma humano, incluso cuando ese idioma es un código.
Sin embargo, reitero que Mozilla es el único navegador completamente compatible con la orientación vertical; los botones y los formularios se muestran correctamente en Firefox, pero no en otro navegador.
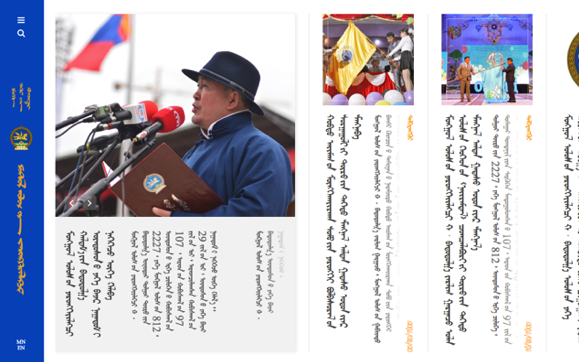
Si bien los diseños verticales son poco comunes en línea, sí se usan. El alfabeto mongol tradicional solo puede ser vertical, como se ve en la versión script tradicional del sitio web del presidente de Mongolia:

El alfabeto mongol tradicional está ahora en gran medida limitado a Mongolia Interior, en China, mientras que Mongolia en sí usa principalmente el alfabeto cirílico. El chino y el japonés son generalmente horizontales. Existen muchos factores que definen la forma en que los hablantes de un idioma lo transcriben, pero la mecánica de las páginas web no tiene derecho a tomar esa decisión ni a homogeneizar las formas de escritura del mundo. Para evitarlo en gran medida, es necesario conocer la gran variedad de posibilidades de diseño y el poder de un estilo relativo al flujo (dejamos enlace de nuevo, porque es importante).
¿Has tenido suerte con los métodos anteriores para lograr la multidireccionalidad en un sitio web? ¿Qué otras técnicas conoces? ¡Dímelo en los comentarios!
Chris Healy es traductor y localizador autónomo principalmente de chino e inglés. Toma sitios web, aplicaciones y otros programas y les da alas para llegar a un mundo nuevo de usuarios. Lee más de Chris aquí.